Isometric Text
How to make Isometric text?
First, create two styles. Use oblique angle 30 deg for one style and -30 deg for the other.

Now place your text (single or multi line), change the rotation to 30 deg or -30 deg. It depends on where you want to put it. See next image as reference.
Specify rotation angle of text <0>: -30Try to create it with several style and text angle combination. Well, basically these three are all you need.

Isometric Dimension
What about dimensions? You also have to create two styles. One of the style use 30 deg text style, and the other one use -30deg.
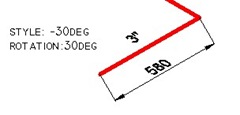
Now place aligned dimension.

Now we have to do a little modification.
Activate DIMEDIT [enter], choose OBLIQUE, then give 30 or -30 as oblique angle. Once again, depends where your dimension is.
Command: DIMEDITSee this image as reference.
Enter type of dimension editing [Home/New/Rotate/Oblique] <Home>: O
Select objects: 1 found
Select objects:
Enter obliquing angle (press ENTER for none): -30

Now if you examine the drawing carefully, the dimension arrows don’t look right. They don’t look isometric yet.
No comments:
Post a Comment